Инструменты – средство усиления вашего таланта. Чем они лучше и чем лучше вы ими владеете, тем больше вы сможете сделать.
Энди Хант и Дейв Томас «Программист-прагматик. Путь от подмастерья к мастеру»
DISCLAIMER: это не заказная и совершенно не проплаченная статья (JetBrains, я ни на что не намекаюJ). Здесь представлены лишь возможности популярного расширения для Visual Studio (а иногда и аналогичные возможности самой студии), которые я лично использую в повседневной деятельности.
Инструменты не являются панацеей от кривых рук и сами по себе не сделают из заурядного специалиста аццкого сатану, способного рвать любую задачу, как известные четвероногий друг тряпку. Они не решают сами ваши задачи, а лишь помогают снять с плеч некоторые рутинные вещи и дают возможность сосредоточиться на главном, не задумываясь о таких мирских вещах, как добавление нужных директив using, проблемах форматирования или навигации по коду. Многие инструменты (в особенности ReSharper) могут помочь в решении и других, не мене важных задач, таких как поиск ошибок в коде, следование стандартам кодирования, запуск юнит-тестов и многих других. И хотя все эти возможности являются мегафичами сами по себе, но сегодня речь в основном пойдет о возможностях навигации и поиска.
Формат описания следующий: названия фичи, а затем в скобках горячие клавиши для схемы Visual Studio, а затем для схемы IDEA.
Например: Go To Type (Ctrl + T, Ctrl + N).
1. Import Symbol Completion (Shift + Alt + Space, Ctrl + Alt + Space)
Все знают о навороченном IntelliSense-е ReSharper-а, да и в 10-й студи он весьма неплох. Но особенность IntelliSense-а заключается в том, что он работает только по символам, уже импортированным с помощью директивы using. Но бывает ситуация, когда вы знаете имя типа (или его часть), но не очень уверены, в каком пространстве имен оно расположено. В этом случае можно вбить полное имя типа, а потом с помощью Alt + Enter добавить нужное пространство имен (см. п. 9. Auto-import using directives), но этот способ не будет работать, если вы знаете только часть имени. Да и в любом случае, придется топтать все буквы, что не всегда удобно.
В отличие от стандартного механизма code completion-а, Import Symbol Completion будет искать соответствие вводимого слова не только среди «видимых» типов, но и среди всех типов, доступных текущей сборке.
2. . Поиск файлов и типов
В состав Visual Studio 2010 наконец-то добавили хоть какие-то возможности навигации в виде команды Navigate To (команда Edit.NavigateTo, подробности см. в заметке Скота Гаттри Search and Navigation Tips/Tricks with Visual Studio). Однако, в отличие от стандартной версии этой команды из состава VS2010, в ReSharper-е есть не одна, а несколько команд: поиск типа, поиск файла и поиск символа. С одной стороны, это требует запоминания большего количества горячих клавиш, но позволяет быстрее найти нужный класс или файл.
Все возможности поиска поддерживают CamelCase completion, так что при вводе tmc мы найдем TextMessageCommand, TestMonoCompiler и т.д.
• Go to Type (Ctrl + T, Ctrl + N) – поиск по имени типа (ищет классы, интерфейсы, перечисления, структуры)
• Go to File (Ctrl + Shift + T, Ctrl + Shift + N) – поиск по имени файла
• Go to Symbol (Shift + Alt + T, Ctrl + Shift + Alt + N) – аналог Navigate To из VS2010, ищет по именам типов или членов внутри этих типов.
Кстати, между всеми тремя видами поиска (точнее между четырьмя, поскольку есть еще и Go to File Member) можно переключаться, не закрывая текущий поиск (т.е. не придется строку поиска вбивать заново, если вы вдруг начали искать тип, а нужно все-таки искать файл).
ПРИМЕЧАНИЕ
По сути, Navigate To из VS2010 наиболее близка к команде ReSharper-а Go to Symbol, однако Navigate To ищет еще и имена файлов, что иногда приводит к неожиданно большому количеству «шумов» в виде файлов с архитектурными диаграммами и некоторых других файлов, которые нас явно не интересовали.
Ниже представлены скрины с перечисленными возможностями ReSharper: Go to Type, Go to Filename и Go to Symbol:
3. Go to File Member (Alt + \, Ctrl + F12)
В составе Visual Studio есть возможность перехода к имени члена внутри конкретного файла (эта фича называется Navigation Bar, команда Window.MoveToNavigationBar), однако аналогичная возможность ReSharper-а немного более удобна. Во-первых, Go to File Member поддерживает те же возможности фильтрации и поиска, что и поиск типа или файла (т.е. поддерживает CamelCase поиск). Во-вторых, Go to File Member выводит список членов не в порядке объявления, а несколько в ином порядке (конструкторы, поля, свойства, методы), что делает переход к конструктору максимально удобным.
4. Navigate To (Alt + “`”, Ctrl + Shift + G)
ReSharper поддерживает большой набор возможностей по навигации: переход к объявлению и реализации, переход к базовым классам и наследникам и многие другие. Для каждой из команд есть соответствующие горячие клавиши, но поскольку их чуть более чем дофига, то запоминать их все как-то не хочется. Для начала достаточно запомнить одну команду, из которой можно получить доступ ко всем возможностям навигации – это команда навигации под названием Navigate To, из которой уже можно выбрать конкретное действие. (Не путайте эту команду с Navigate To из состава Visual Studio, которая упоминалась при обсуждении поиска типов и файлов).
Большинство команд навигации довольно хорошо известны, но одну хочется выделить отдельно. Это Go to Implementation (Ctrl + F12, Ctrl + Shift + Alt + B).
Сейчас довольно популярны различные слабосвязанные архитектуры, построенные на основе интерфейсов. В результате, когда вызывается метод через переменную интерфейсного типа, становится не совсем понятно, что же будет вызываться в реальности. В этом случае «переход к реализации», а не к объявлению метода может быть очень полезным.
5. Навигация по «последним файлам»
1. [VS] Navigate Backward (View.NavigateBackward, Ctrl + -), Navigate Forward (View.NavigateForward, Ctrl + Shift + -)
2. [R#] Recent Files (Ctrl + “,”, Ctrl + E) – список последних просмотренный файлов
3. [R#] Recent Edits (Ctrl + Shift + “,”, Ctrl + Shift + Alt + Backspace) – список последних измененных файлов
4. [R#] Locate File in Solution Explorer (Shift + Alt+ L, Shift + Alt + L) – показать положение текущего файла в Solution Explorer-е
При интенсивной навигации по solution-у часто возникает необходимость перехода к предыдущим файлам. Можно конечно переключаться по открытым вкладкам, но это далеко не всегда самый удобный способ навигации.
Самым простым способом вернуться на один или несколько шагов назад (или вперед), является использование стандартных команд Visual Studio – Navigate Backward/Forward. Однако если нужно перейти сразу на несколько уровней назад, то проще поискать в списке последних файлов (Recent Files) (кстати, как и в других фичах, Recent Files поддерживает возможность поиска и фильтрации нужного файла, включая CamelCase поиск).
Отдельно хочу отметить возможность показать положение текущего файла в Solution Explorer-е (Locate File in Solution Explorer).
6. Move code up, down, left, right (Ctrl + Alt + Shift + Up/Down/Left/Right)
Команда позволяет структурировать члены классов, а также перемещать блоки кода внутри метода (можно, например, внести или вынести код внутрь блоков if/for etc).
7. Go to next member/tag (Alt + Down), Go to previous member/tag (Alt + Up)
Это такой себе аналог перемещения по абзацам в Word-е с помощью Ctrl + Up/Down, только в этом случае «абзацами» выступают члены класса (методы, свойства, события, поля).
8. Generate Code (Alt + Insert)
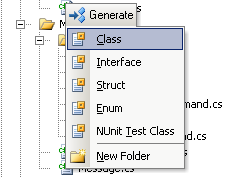
ReSharper поддерживает довольно много разных плюшек для генерации кода, большая часть которых доступна по Alt + Insert. Из Solution Explorer-а доступны шаблоны генерации классов/структур/перечислений (можно добавлять и изменять собственные шаблоны):
А из классов доступна другая команда для генерации конструкторов, свойств, перегрузки методов и т.д.
Как минимум стоит обратить внимание на генерацию конструкторов, перегруженных методов и методов сравнения (методы сравнения – это отдельная тема и написать их правильно, как минимум утомительно).
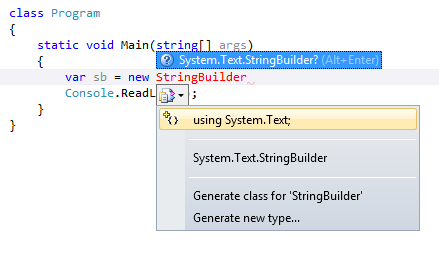
9. Auto-import using directives (Alt + Enter)
Еще одной полезной возможностью, которой я пользуюсь постоянно, является автоматический импорт директив using.
На рисунке выше показаны возможности как ReSharper-а, так и встроенные средства Visual Studio (контекстное меню с фиксами от Visual Studio называется “Smart Tag” (View.ShowSmartTag) доступны по Alt + Shift + F10 или по Ctrl + “.”). Помимо использования разных горячих клавиш, отличие между двумя реализации состоит в том, что ReSharper ищет указанные типы не только в добавленных сборках, но еще и во всех других сборках солюшена, что может быть очень удобно, например, при работе над проектом с юнит-тестами, когда в нем еще не добавлены некоторые проекты.
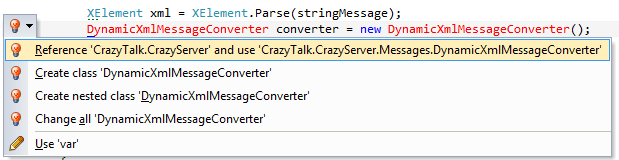
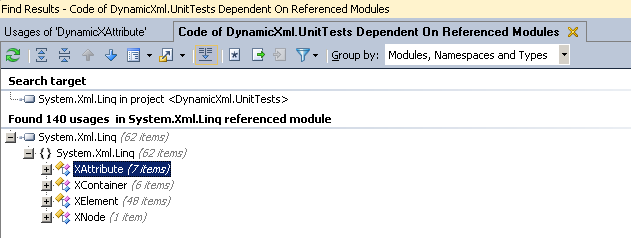
10. Find Code Dependent on Module
Иногда бывает полезным понять, что конкретно используется из определенной сборки. Для этих целей в 6-м ReSharper-е добавили возможность поиска кода, зависимого от определенной сборки; доступно это следующим образом: Solution Explorer -> References -> System.Xml.Linq -> Find Code Dependent on Module.
11. Duplicate a line or selection (Ctrl + D)
Понятное дело, что копи-паста – это зло, но в умелых руках… В общем, в некоторых случаях бывает полезным продублировать фрагмент или текущую строку.
Кстати, здесь стоит упомянуть еще об одной схожей возможности (на этот раз, это возможность студии, а не ReSharper-а), которой я частенько пользуюсь: удаление строки целиком без ее выделения – Cut or Delete the Current Line (Edit.LineCut, Edit.LineDelete, Ctrl + L, Shift + Del).
12. Parameters Info (Ctrl + Shift + Space, Ctrl + P)
Очень часто возникает необходимость посмотреть информацию о параметрах метода (или дополнительные перегрузки метода), когда вызов метода уже полностью написан в коде. Обычно это задача решается путем удаления открывающей скобки метода с последующим вбиванием ее заново. В результате вызывается IntelliSense, который и покажет информацию о методе или нужном параметре.
Но есть и более простой вариант – использование команды Parameters Info. Данная функция доступна как в Visual Studio (сочетание клавиш такое же: Ctrl + Shift + Space), так и в ReSharper-е, разница заключается лишь в том, какой IntelliSense будет вызван.
13. Quick Documentation
Еще одна возможность, которая есть как в Visual Studio, так и в ReSharper-е, однако с небольшими отличиями в юзабилити.
[VS] Quick Info (Edit.QuickInfo, Ctrl + K, I)
[R#] Quick Documentation (Ctrl + Shift + F1, Ctrl + Q)
К сожалению, если вам вдруг приглянулось контрактное программирование, то ни один из этих инструментов не показывает нормально предусловия и постусловия, а точнее, они не показывают их вовсе. Есть расширение к студии, под названием Code Contracts Editor Extensions, которое добавляет эту информацию в tool tip от Visual Studio, но стабильность этого расширения очень уж низкая.
14. Закладки
Еще одной полезной возможностью (о которой я сразу забыл почему-то написать) являются закладки. Да, в составе Visual Studio тоже есть закладки, но их юзабилити желает лучшего. Поддержка же ReSharper-а более удобна за счет использования удачных сочетаний клавиш и быстроты доступа к ним. Итак, есть три команды:
- Просмотр закладок (View bookmarks – Ctrl + `)
- Переход к закладке (Go to Bookmark – Ctrl + num)
- Установить/удалить закладку (Set/Remove Bookmark – Ctrl + Shift + num)
15. ReSharper Namespace Provider
Одной из стандартных идиом именования является согласование логической (пространств имен) и физической структуры проекта (папок); это значит, что имя открытого (public) класса должно совпадать с именем файла, а пространства имен (namespace) должны совпадать со структурой папок, в котором расположен этот файл.
Чаще всего такой схеме разумно придерживаться и именно так думает анализатор ReSharper-а, и если вы не будете этому следовать, то он будет жаловаться, предлагать одуматься и использовать правильные пространства имен.
Однако всегда следовать подобным принципам сложно, а отключать эту функцию ReSharper-а не хочется. Решается это дилемма довольно просто: достаточно зайти в свойства папки и выставить Namespace Provider в False.
Заключение
ReSharper уже давно является приличным монстром с огромным количеством возможностей и здесь показана лишь часть из них, которыми я постоянно пользуюсь. Это не значит, что все перечисленные возможности будут удобны всем или что нет других полезных возможностей. Так, например, я осознанно не касался рефакторингов, quick fix-ов, средств обеспечения стиля кодирования, запуска юнит-тестов, темплейтов и много другого. Что же касается Visual Studio, то это еще бОльший монстр, с огромным количеством фич; часть из них весьма удобна, а часть – довольно посредственна (JetBrains-у и подобным ребятам тоже нужно как-то на жизнь зарабатывать). Среди удобных фич самой студии стоит отметить возможность вертикального редактирования (немного подробнее об этом я писал тут), сокрытие произвольных участков кода, мощные средства поиска и замены и многое другое. Но это уже тема отдельного поста.
Дополнительные ссылки
1. Слайды к Visual Studio Toolbox
Изначально большая часть материалов готовилась к воркшопу, который я проводил где-то с месяц назад. Помимо фич решарпера в презентации есть и дополнительные возможности студии.
Да, я знаю, что никто не любит читать официальную документациюJ, но иногда в ней можно найти много чего полезного!
Распечатать в 3-х экземплярах и повесить перед рабочим столом!
4. Лучшие посты Скота Гаттри (Scott Guttrie) за 2010 год
Пост Скотта содержит весьма достойный набор ссылок, большая часть которых посвящена новым возможностям Visual Studio 2010. Хотя моя статья в основном посвящен ReSharper-у, но даже в ней я неоднократно касался общих возможностей, так что дополнительный источник информации именно по студии будет полезным.




















15-ая возможность навигации по коду - закладки:
ОтветитьУдалитьCtrl + {0..9} - ReSharper_Bookmarks_GoToBookmark{0..9}
Ctrl + Shift + {0..9} - ReSharper_Bookmarks_ToggleBookmark{0..9}
Ctrl + ' - ReSharper.ReSharper_Bookmarks_BookmarksMenu
...Go to Implementation (Ctrl + F112, Ctrl + Shift + Alt + B)..
ОтветитьУдалитьНе то что пальцы, руки - не растянутся нажать "Ctrl + F112", ежели и правда есть такая клава.. :)
@antigravity: самое интересное, что эта статейка выросла из подготовки к Visual Studio Workshop, который я проводил где-то с месяц назад (вот слайды) и я в слайдах упоминал букмарки. А здесь чего-то забыл.
ОтветитьУдалитьТак что я их таки добавил и получилось "15 возможностей РеШарпера для навигации и редактирования". Пасибки за напоминание о букмарках.
@Maxim: спасибо, исправил.
Сергей, спасибо за обзор, многое взяла на вооружение :)
ОтветитьУдалитьРад помочь.
ОтветитьУдалить